The Ultimate Restaraunt Hygiene "To Do" List For Fine Dining Servers


Do you have what it takes to earn all of the check marks on your hygiene "to do" list? This scenario-based eLearning simulation was designed and developed to equip learners with the skills and knowledge necessary to establish and maintain a pristine and healthy restaurant community. This experience takes learners through their first day as a fine dining server. Learners are presented with a range of real-life scenarios that requires them to demonstrate proficiency in various aspects of hygiene - including personal grooming, equipment sanitation, and front-facing etiquette. By completing a comprehensive checklist of essential hygiene practices, learners can ensure that they are providing a safe and clean environment for their customers. This not only enhances their performance as servers but also increases the likelihood of customer satisfaction and loyalty.
The Problem.
The client, a local fine dining restaurant specializing in American cuisine, experienced a surge in popularity thanks to glowing reviews and enticing photos posted by satisfied local customers on various review platforms.* This increased exposure led to a boost in business - with many new customers eager to try out the restaurant's offerings. The restaurant quickly realized that they needed to capitalize on this newfound popularity if they were going to stay afloat. They hired additional staff, expanded their menu to include more options, and even renovated the dining area to create a more upscale and welcoming atmosphere. However, this newfound success was short-lived. Despite the influx of positive reviews, the restaurant began seeing a rise in negative feedback from customers who have had unpleasant experiences with their servers not following sanitation protocols. Unfortunately, this is not a new issue, as past health inspections by the local health department have also noted concerns about the restaurant's hygiene practices. As a result of these negative reviews and ongoing issues with health protocols, the restaurant experienced a significant drop in future bookings - with reservations plummeting by almost 30% for the upcoming two months.
The Solution.
After conducting a comprehensive needs analysis with the client, I concluded that the primary problem was that the restaurant's fine dining servers needed to be educated on essential restaurant hygiene practices. Once the restaurant addressed this challenge, they would be less likely to receive negative reviews pointing out issues in their sanitary practices. Thus, I recommend a scenario-based immersive eLearning simulation that would provide servers with practical experience in applying hygiene protocols throughout a shift in a restaraunt in a risk-free environment. This would enable servers to identify and respond to common hygiene challenges that arise in their restaurant setting - such as handling food safely and ensuring clean equipment. Creating repetition around practicing the correct actions and remembering the consequences of not following those protocols will enable servers to avoid making critical mistakes in the real world. The target Key Performance Indicator (KPI) is to increase restaurant bookings and reservations by 15% in the upcoming two months as servers will implement these hygiene protocols to minimize the risk of food safety hazards and to prioritize a healthy restaurant community.
*denotes fictitious scenario for project's purposes
My Process.
I designed and developed this scenario-based immersive eLearning simulation from start to finish. My process involved creating an action map, developing a storyboard, designing visual mockups, and building an interactive prototype before moving on to full development.
Action Mapping.
The Problem.
Once the client had approved my proposed scenario-based immersive eLearning simulation, I consulted with a seasoned individual who specializes in training servers at the restaurant she is employed at. She fulfilled the role of Subject Matter Expert (SME), and together, we constructed an action map. This collaborative approach ensured that the simulation aligns with the best practices of the restaurant industry and caters to the needs of learners. I wanted to design an experience that emphasizes the importance of tidiness, cleanliness, and front-facing habits when serving customers. The action map outlines the sequence of steps that learners need to follow to complete the experience successfully and provides guidance on how to handle different hygiene scenarios.
-
From the very start of this project, I recognized the importance of establishing a targeted Key Performance Indicator (KPI) to ensure a focused and effective learning experience. A well-crafted KPI serves as the cornerstone of an action map and guides the development of learning objectives, scope, and activities that support the desired outcomes. By establishing a measurable KPI, I am not only providing a clear benchmark for success to learners, but I am also ensuring that the learning experience is tailored to the unique needs and goals of the client.
-
Next, we crafted an all-encompassing roster of precise tasks and behaviors that learners must proficiently showcase to achieve mastery of the established KPI. These delineated tasks and behaviors were pivotal to the learning experience as they served as the foundation for the learning objectives - which were further classified into sub-actions. This systematic process ensured that the learning objectives were concise, relevant, and actionable to enhance the efficacy of the experience.
View the action map below made with Mindmeister to see the KPI, learning objectives, and tasks/behaviors branching out:

Design Document.
The Problem.
Upon finalizing the action map and receiving the client's approval, I was able to discern the critical observable tasks and behaviors that must be integrated into the design of the course to ensure the course design effectively addressed the targeted Key Performance Indicator (KPI). Armed with a comprehensive perspective and sharp focus, I created to design document to guide the development of this experience. The design document, serving as a concise blueprint, details the overall vision for the course, including key information such as:
Learning Objectives
Target Audience
Deliverables
Delivery Format
Evaluation Plan



Text-Based Storyboard.
The Problem.
With the finalization of the design document and subsequent approval, I immediately set to work on crafting a text-based storyboard that would bring together the most essential elements of this experience into a cohesive and compelling narrative. Ensuring that learners would achieve the target Key Performance Indicator (KPI) was of utmost importance, and I recognized that overwhelming learners with excessive information would hinder their progress. Thus, it was crucial that this learning experience centered around real-life scenarios that would resonate with my audience. In order to create a truly immersive and effective learning experience, my text-based storyboard included a range of features designed to engage and motivate learners. Visual prompts, audio cues, programming prompts, and opportunities for stakeholders to take notes are all integrated seamlessly into this storyboard. Including these components helps to reinforce key concepts and leaves a lasting impression on learners.
To help learners anticipate when new content or questions would be coming their way, I incorporated transition scenes into this experience. Each question that I pose to learners is a valuable opportunity for them to test their comprehension and includes the guidance of a mentor to double-check their responses. Learners are presented with three options: one correct selection and two additional choices intended to deflect their attention. By selecting an incorrect answer, learners experience real-life negative consequences that serve to reinforce the impact of their choices. This prompts them to return to the initial question and make another attempt. Conversely, those who answer correctly are immediately rewarded by being able to progress effortlessly through the learning experience. This interactive approach fosters a dynamic and stimulating learning environment that pushes learners to go beyond their limits to achieve the desired Key Performance Indicator (KPI).


Visual Mockups.
The Problem.
Once I received approval for my text-based storyboard, I was able to progress to the next phase of bringing this experience to fruition - developing visual mockups. While text-based storyboards offer thorough details and precision, they fall short in conveying the visual appeal and user experience of the final course. Visual mockups serve to bridge this gap by providing a tangible preview of the course's layout, functionality, and user interactions. By incorporating visual design elements, learners can better grasp the course's overall structure, leading to a more engaging and immersive learning experience.
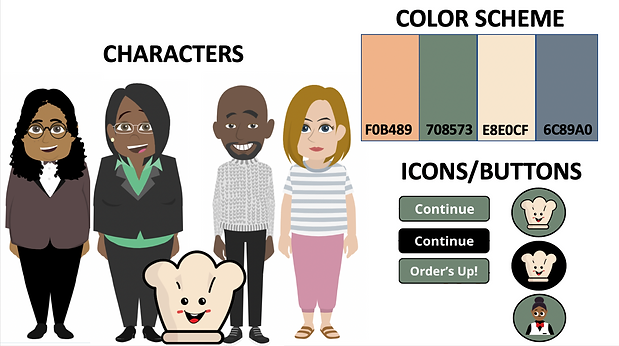
My overarching goal in creating the visual mockups for this experience was to weave a captivating and authentic story while seamlessly integrating the visual, audio, and programming components outlined in my text-based storyboard. To achieve this, I curated a distinct color palette, developed richly detailed characters, and constructed background settings that transported learners on an immersive journey alongside the primary protagonists in a restaurant and kitchen setting. Through fostering a sense of empathy and understanding for the characters' plight, learners are encouraged to invest themselves in the learning process and apply the knowledge gained to their own workplace scenarios. Ultimately, this fosters a healthy restaurant community.
Elevating the project's visual aesthetics was a key priority to me and this prompted me to utilize Adobe Illustrator to modify existing assets and create bespoke designs that would elevate the overall learning experience. When I finalized my design assets, I transitioned to Adobe XD to develop a preliminary layout for the experience's scenes. By iterating on this design and incorporating feedback, I was able to refine the overall project design and secure final approval for the visual aspects of the experience. The adoption of Adobe Illustrator and Adobe XD allowed me to save significant time and resources because I was able to establish a foundational understanding of the visual elements before beginning development in Articulate 360. This ultimately streamlined the overall design and development process.


Interactive Prototype.
The Problem.
Using Articulate Storyline 360, I crafted an interactive prototype that brought my carefully crafted text-based storyboard and visually immersive markups to life. The prototype served as a crucial preliminary model and provided me with a platform to test and refine my creative concepts while evaluating the experience's feasibility. With a meticulously designed title screen, captivating mentor and scenario introductions, and thoughtfully considered consequences for correct and incorrect answers to the first question, the prototype provided me with the foundation to deliver an unforgettable and intuitive user experience. Through this iterative development process, I was able to see first-hand that my final product was effective, empowering, and strategically aligned with the target Key Performance Indicator (KPI).
To achieve a seamless flow of the storyboard content, I sought the guidance of my Subject Matter Expert (SME). Using this invaluable feedback from the SME, I was able to optimize the layout of this experience and proceed with confidence to full-scale development. Collaborating with all necessary stakeholders and having a detail-oriented approach to my development process has been instrumental in delivering an exceptional learning experience.






Full Development.
The Problem.
Once I had achieved complete assurance in the visual, audio, and operational aspects of my prototype, I embarked on developing the remaining scenario-based slides. I refined each element through numerous iterations to ensure optimal integration of animations, sounds, visuals, layers, and triggers. This thorough approach enabled me to create a seamless and immersive learning experience that fully captures the learner's attention. Upon successful completion of the course, a certificate is presented to learners and recognizes their hard work and dedication in mastering the content material.

Key Features.
-
Custom Visuals: I obtained visual elements from an image repository and utilized Adobe Illustrator to ensure consistency in my aesthetic. My editing process involved resizing/manipulating layers, recoloring individual components, and merging assets to maintain a sense of cohesion. Specifically, I created the button icon for the job aid, the job aid itself, and the cute little mentor character - Chef Hat Terra Misu - using this software.
-
Multimedia Elements: As a creative expert, I understand the value of immersive and captivating multimedia elements in enhancing the learning experience; thus, I included a diverse range of dynamic visuals, animation clips, gamification elements, interactive graphics, and enticing audio in this learning experience. These elements cater to a variety of learning styles which can optimize learners' comprehension, and retention of key content principles.
-
Real-Time Assessments: Within this learning experience, I integrated a wide-variety of real-time assessments that provided learners with immediate feedback on their performance. This feature also allows for learners to track their progress and identifies areas for improvement on the spot. In each scene, I featured branched scenarios that offered learners three possible consequences for each question: two incorrect and one correct. Choosing the correct answer results in positive reinforcement and progression and selecting incorrect answers prompts feedback on why the decision was incorrect and redirects learners. Additionally, I incorporated a mentor character throughout this experience to guide learners throughout each question and to reinforce a low-risk environment.
-
Mobile Usability: I designed this experience with convenience in mind. At most restaurants, there may not always be the necessary technology available to complete certain learning experiences. This learning experience is fully responsive and allows learners to engage with the content on-the-go, whether they are using a smartphone or a tablet. The experience is optimized for touch-based interaction which ensures that learners can easily navigate through the content and interact with the multimedia elements. Additionally, the design is streamlined and lightweight in order to have fast load times and a smooth user experience on any device.
-
Microlearning/Visual Job Aid: In order to reinforce content for learners, I designed a visual job aid flyer to make the learning exprience even more accessible. With concise and visually engaging content, servers can quickly learn the dress code protocol and ensure they are presenting themselves appropriately while on the job. The job aid can be quickly referenced to provide learners with the necessary information.
Results & Takeaways.
The Problem.
After receiving positive feedback from both the Subject Matter Expert (SME) and the client, it's clear that this scenario-based immersive eLearning simulation was a success. By incorporating various multimedia elements, gamification features, and scenario-based learning, learners were able to stay engaged and gain a deeper understanding of the content. Specific and actionable feedback was provided, which allowed learners to correct their mistakes with low-risk consequences. The inclusive and accessible design of this experience ensured that all learners could benefit from the learning experience. Through this project, I learned the importance of designing an engaging and accessible learning experience that caters to a variety of learning styles and needs.
-
Embracing Continuous Improvements (xAPI): Throughout this experience, I have seen, first-hand, the value in tracking learner interactions and providing learners with feedback in real-time. While I didn't incorporate xAPI into this particular project, moving forward, I am excited to explore the possibilities of integrating xAPI into my instructional design process to create more personalized and data-driven learning experiences. By utilizing xAPI, I can better understand how learners engage with the content and tailor the experience to meet their individual needs. The key takeaway from this experience is the importance of staying up to date with the latest technologies and continuously pushing myself to innovate and improve my instructional design skills.
-
Fostering Self-Reflection: I made a conscious effort to foster self-reflection and improvement. By regularly assessing my own work and seeking feedback from others, I was able to identify areas where I could improve and make necessary adjustments. This process of self-reflection allowed me to push myself and strive for excellence in all aspects of this experience. As a result, I was able to create a highly effective and engaging learning experience that met the needs of the client and the learners. Moving forward, I plan to continue fostering self-reflection and improvement in all of my projects. I want to utilize the insights I gained from this experience to further refine my approach and achieve even better results.
-
Improved Performance and Business Outcomes: The scenario-based learning approach in this experience allowed learners to practice their decision-making skills in a safe and low-risk environment. This not only improved their understanding of the content, but it also saved time and costs associated with real-world training and mistakes. By aligning the learning experience with specific KPIs, I was able to create a clear path for learners to achieve measurable improvements in performance and outcomes. This approach not only ensures that the learning experience is relevant and impactful, but it also provides a tangible return on investment for the client.
-
Flexibility Improves Learner Engagement: As a conscientious designer, I approached the development of this learning experience with a deep commitment to accessibility and inclusivity. Through meticulous research and collaboration with accessibility experts, I optimized the experience to meet the diverse needs of learners. I created a truly flexible and personalized structure that empowered learners to choose their own learning pathway. Learners could complete the experience at their own pace, and engage with the content in a way that worked best for them. As a result, this learning experience not only met the needs of all learners but also challenged traditional notions of what e-learning can and should be.
This project was more than just a job for me - it was a thrilling adventure that allowed me to tap into my passion for instructional design and push the boundaries of what's possible in eLearning. From collaborating with a knowledgeable Subject Matter Expert (SME) to receiving valuable feedback from my peers, every step of the process was a thrilling challenge that I was eager to tackle.
As an instructional designer and eLearning developer, I relished the opportunity to explore new programs and tools, and the sense of accomplishment I felt after successfully integrating them into this experience was indescribable. Even in the face of challenges and obstacles, I remained determined to create the highest-quality learning experience possible, and I'm proud to say that I achieved that goal.
I would love to make an impact, together.
