Phish Tales: Avoiding the Bait & Hooks of Phishing Scams


Can you avoid the bait and hooks of phishing scams? This scenario-based eLearning simulation was designed and developed to help learners recognize phishing attacks in their workplace and encourages learners to implement effective strategies to respond to phishing attacks. Throughout this course, learners will embark on a fishing trip with two other coworkers who reflect upon their workplace phishing training. Learners will engage in a series of real-life scenarios to earn enough fish for a successful fishing trip and to ultimately improve the cyber security of their workplace.
The Problem.
The client, a mid-sized marketing agency with a focus on branding development and content creation, recently was the victim of an email phishing scam.* The manager of the agency’s HR Department received an email from what appeared to be the agency’s CEO - requesting for an urgent wire transfer to a new vendor. The email was convincing, and the HR Manager, who has been requested to wire transfer to the CEO before, quickly processed the transfer without double-checking with the CEO or the Finance Department. Days later, the HR Manager received a call from the agency’s bank informing them that the wire transfer was fraudulent and that the vendor was not known to the bank. It turns out that the email was from a phishing attempt. The hackers had impersonated the CEO's email address and made a convincing request for the wire transfer.
The Solution.
After conducting a thorough needs analysis with the client, I concluded that the problem was centered on the employees' lack of knowledge around how to identify and respond to phishing attempts. To address this problem, I recommended a scenario-based immersive eLearning simulation that would provide employees with realistic scenarios to practice identifying and responding to phishing attempts in a risk-free environment. Creating repetition around practicing the correct actions and remembering the consequences of not following those protocols will enable employees to avoid making critical mistakes in the real world. The target Key Performance Indicator (KPI) is to reduce instances of successful phishing attempts by 50% throughout Quarter 1 and Quarter 2 as employees implement these specified strategies and protocols in the event of a phishing hack within their workplace.
*denotes fictitious scenario for project's purposes
My Process.
I designed and developed this scenario-based immersive eLearning simulation from start to finish. My process involved creating an action map, developing a storyboard, designing visual mockups, and building an interactive prototype before moving on to full development.
Action Mapping.
The Problem.
Once the client had given me the green light to my proposed scenario-based immersive eLearning simulation aimed at helping employees identify and mitigate phishing attempts in their workplace, I consulted an experienced software engineer and cybersecurity consultant as a Subject Matter Expert (SME) to help construct an action map.
-
First, we crafted a targeted Key Performance Indicator (KPI) that was measurable in order to better center and focus the learning experience. Having a well-defined KPI is crucial to an action map because it provides a clear benchmark for evaluating the success of a learning experience. It also lays out the foundation for the course by helping to define the learning objectives, the scope of the course, and the activities that will be used to achieve the desired outcomes.
-
Next, we worked together and identified a comprehensive list of specific tasks and behaviors that learners would need to demonstrate successfully in order to master the Key Performance Indicator (KPI). These identified tasks and behaviors were crucial to the learning experience as they formed the basis of the learning objectives that were later categorized into sub-actions.
View the action map below made with Mindmeister to see the KPI, learning objectives, and tasks/behaviors branching out:

Design Document.
The Problem.
After constructing the action map, I was able to identify the essential observable tasks and behaviors that must be incorporated into the course's design to hit the target Key Performance Indicator (KPI). With a clear understanding and focus, I began developing the design document for this scenario-based immersive eLearning simulation. A design document serves as a shorter blueprint that outlines the overall plan for the course. It includes information such as:
Learning Objectives
Target Audience
Deliverables
Delivery Format
Evaluation Plan
This document helps me stay organized and ensures that I don't miss any crucial components during the development process. Having a design document also helps to minimize any misunderstandings or potential roadblocks during development. It provides a clear roadmap that guides the course development process from start to finish, ensuring that I'm following a consistent and effective plan.



Text-Based Storyboard.
The Problem.
As soon as I finalized the design document and recieved approval, I began drafting a text-based storyboard that united our critical actions into a seamless and captivating plot. To optimize the learners' achievement of the target Key Performance Indicator (KPI), and to prevent overwhelming learners with excessive information, it was crucial for the experience be centered around real-life scenarios. The text-based storyboard includes visual prompts, audio prompts, programming prompts, and opportunities for stakeholders to take notes.
To indicate to learners when a new question or content would arise, first, a transition scene appears. For each question, the learner has an opportunity to use a mentor as a guide to reference check their answers. The learner is presented with various options - each consisting of a correct selection and two alternative options designed to divert attention. Selecting the incorrect response will result in leaners transitioning into a real-life negative consequence of that response, and learners are immediately sent back to the initial question to try again. If learners select the correct response, they are rewarded by moving forward into the experience. Learners then have the opportunity to interact with an extension activity to investigate even further about the content/concept played out in the question prompt.
Text-based storyboards are a critical element in my design process because they're one of the first deliverables that stakeholders are able to review and clearly imagine the experience coming to life. By mapping out the experience in a textual format, I can identify potential issues or gaps in the material- helping to streamline the development process. The text-based storyboard also makes it easier to create visual elements, interactive activities, and assessments that align with the course objectives.


Visual Mockups.
The Problem.
My text-based storyboard received approval - which meant I could begin working on the visual mockups for this experience. Although text-based storyboards are comprehensive and detailed, they lack the visual representation needed to bring the course to actual life. Visual mockups help to bridge this gap by providing a clear idea of what the course will look like, how it will function, and how learners will interact with the material.
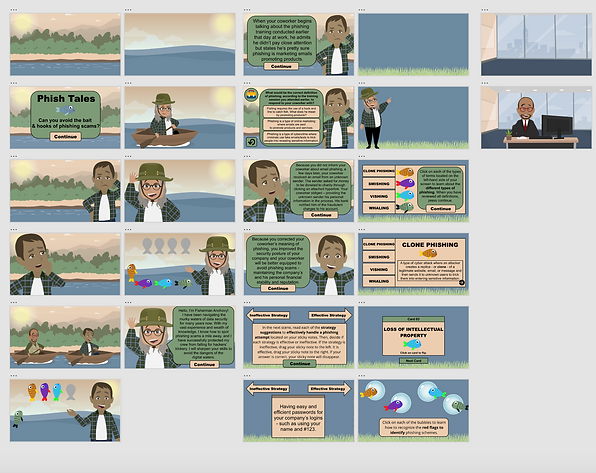
In my visual markups, my primary objective was to tell a compelling, realistic story while harmonizing the visual, audio, and programming prompts that appeared in my text-based storyboard. The color scheme I selected, the characters I built, and the background scenes I constructed centered on making learners feel immersed alongside the main characters out in the wilderness. I also wanted to capture and intertwine an element of the workplace into this experience since the conversations had on this fishing trip centered on impacts had in the workplace.
To enhance the project's visual appeal, I leveraged Adobe Illustrator to modify several assets. Then, I moved on over to Adobe XD to develop the general layout of the experience's scenes. After incorporating feedback and refining the project design, I obtained approval for the visual design. Creating these visual markups using Adobe Illustrator and Adobe XD saved considerable time because I was able to garner a general understanding of visual elements before developing the actual experience in Articulate 360.



Interactive Prototype.
The Problem.
Next, after my visual markups were also approved, using Articulate Storyline 360, I developed an interactive prototype centered on my text-based storyboard and my visual markups. An initial prototype allows for me to visualize and test my ideas before investing the time and resources into full-scale development. It can also be thought of as a preliminary model that enables me to assess my experience's feasibility and allows for me to identify potential challenges or areas of improvement. My initial prototype was comprised of a title screen, a mentor introduction, a scenario introduction, and the correct and incorrect consequences for the first question.
To guarantee that the content of the storyboard flowed seamlessly, I sought input from my Subject Matter Expert (SME). In the initial stages of the project, I paid particular attention to any issues related to user experience and user interface design. I received favorable feedback and was able to perfect the layout to move on to full-scale development.




Full Development.
The Problem.
After gaining complete confidence in the appearance and operation of my prototype, I proceeded to create the remaining scenario-based slides and refined them through multiple iterations until all the animations, sounds, visuals, and triggers were seamlessly integrated. Once learners complete the experience, a certificate pops up.

Key Features.
The Problem.
-
Articulate 360 Elements: I integrated layers onto the scene slides to build branching, interactive scenarios that enhanced learners' understanding and retention of the content. Through the use of hotspots and motion pathways, learners were also able to engage with and drag Post-It Notes from one side of the screen to the other. Additionally, I leveraged hover states with buttons and icons to create a "click-ability" for learners.
-
Sound Effects: To enhance the learner's immersion and realism, I incorporated a diverse range of sound effects into the experience. Specifically, the sounds that are featured are associated with correct and incorrect actions/consequences. These sounds act as reinforcements for learners. I also use sounds to signal to learners a transition in content/scene.
-
Time-Sensitive Feedback: Learners have a mentor button icon accessible to them throughout each question scene. The mentor acts as a guide to the learner and provides the learner with wisdom to select the correct consequence in the moment.
-
Branched Scenarios: Throughout the experience, the learner will either advance forward in the experience or have to pause within the experience based on their response to the scenario. Choosing the correct answer will serve as positive reinforcement, providing a rationale for why their decision was appropriate. Conversely, if the learner selects an incorrect choice, they will receive feedback on why their decision was wrong and be directed towards the correct action. Additionally, when the learner chooses an incorrect answer, they will be redirected to try again.
-
Gamification Elements: In order to increase learner engagement and motivation, gamification elements were incorporated into the learning experience. For each question the learner answered correctly about phishing attempts, they earned a fish or "caught a fish". This approach incentivized learners to continue to improve their knowledge and skillset in a fun and interactive way.
Results & Takeaways.
The Problem.
This scenario-based eLearning simulation was successful with both the Subject Matter Expert (SME) and the client. The incorporation of various multimedia elements, gamification features, and scenario-based learning proved to be effective in engaging learners and improving their understanding of the content. The use of specific and actionable feedback also helped learners to identify and correct their mistakes with low-risk consequences. The inclusive and accessible design of the course ensured that all learners could access and benefit from the learning experience. Here are some of the main takeaways I have from this experience:
-
Leveraging the Power of Feedback: Throughout the design and development process of this e-learning experience, I made sure to leverage feedback effectively. By soliciting feedback from SMEs, the client, and other stakeholders, I was able to gain valuable insights into the effectiveness of the course design and identify areas for improvement. I then used this feedback to make necessary adjustments and fine-tune the course content and design, resulting in a more effective and engaging learning experience for the end-users. By utilizing feedback in this way, I was able to create a highly effective e-learning course that met the needs of the client and the learners.
-
Embracing the Latest Learning Technology: Learning any new type of technology can be nerve-wracking and frustrating - especially is there is a steep learning curve! I made it a priority and a point to be optimistic and curious about learning new technology. Using the latest learning technologies, such as gamification, simulations, and interactive multimedia also significantly enhanced my learning experience. It can increase engagement, make learning more enjoyable, and facilitate better knowledge retention.
-
Personalizing the Learning Experience: I considered the unique needs and learning styles of my learners by making this learning experience one that is personal and relevant. To personalize the learning experience, I incorporated various personalized elements - such as interactive quizzes, animations, and multimedia content that catered to different learning styles. I also included opportunities for learners to choose their own learning path, allowing them to focus on areas that were most relevant to their needs.
-
Prioritizing Accessibility & Inclusivity: To ensure that the course was accessible to all learners, I took the time to research and understand the accessibility guidelines and best practices for e-learning content. I also made sure to consult with accessibility experts and advocates to get their input on the course design and content. To promote inclusivity, I made sure to incorporate diverse and inclusive content that was relevant to learners from different backgrounds and perspectives. I also made sure to use inclusive language and avoid any language or content that could be seen as discriminatory or exclusionary.
This project was an exciting opportunity for me to work with a Subject Matter Expert (SME), collaborate with my peers, and integrate feedback to create a high-quality eLearning experience. I thoroughly enjoyed the entire process, from the initial planning stages to the final product. As an instructional designer and eLearning developer, this project allowed me to grow both personally and professionally.
What I enjoyed most about this project was the opportunity to push myself creatively and learn new programs and tools. The challenges I faced along the way helped me develop my skills and think outside the box to find creative solutions. Overall, this project was a fantastic learning experience, and I'm proud of the work I accomplished.
I would love to make an impact, together.
